
1 mois sans tutoriels ! Je n'ai pas eu beaucoup de temps à y consacrer à cause du travail. Mais cela veut aussi dire que ma petite entreprise marche bien :D
J'ai quand même réussi à prendre du temps pour vous concocter plusieurs tutoriels pour modifier l'apparence du pied d'article ;)
Tout d'abord on s'intéresse à l'apparence globale (fond, polices, couleurs, bordures), puis on verra comment modifier spécifiquement l'apparence de son contenu.
C'est parti pour les explications pour modifier l'apparence globale du pied d'article !
Sommaire
- Sauvegarde du thème
- Où placer les codes CSS
- Modifier le fond du pied d'article
- Modifier la bordure du pied d'article
- Modifier l'espace autour du pied d'article
- Modifier le texte du pied d'article de manière générale
- Modifier la couleur des liens de manière générale
- Modifier la couleur des liens du pied d'article au survol de la souris
- Rectifier l'alignement centré des boutons de partage de Blogger.
Sauvegarde du thème
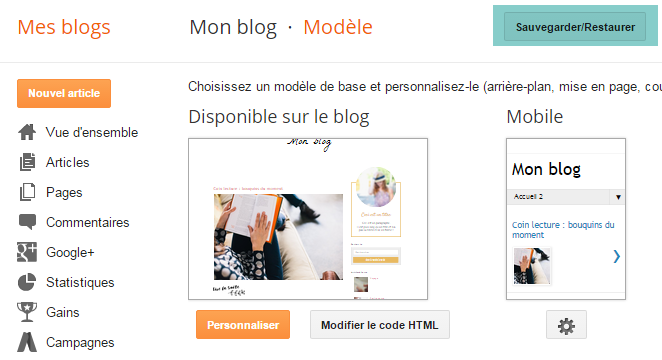
Je ne le répéterai jamais assez, cette étape est très importante au cas où vous feriez une erreur ! Cliquez sur Modèle à partir de votre tableau de bord et cliquez sur Sauvegarder/Restaurer en haut à droite de l'écran. Cliquez sur Télécharger le modèle complet pour faire une sauvegarde de votre thème.
Vous pourrez maintenant facilement revenir en arrière si vous faites une erreur en cliquant sur Choisissez un fichier et en sélectionnant ce fichier.
Plus d'informations sur la sauvegarde, et comment charger votre sauvegarde en cas d'erreur ;)
Où placer les codes CSS
Pour modifier l'apparence globale du pied d'article nous allons ajouter des codes CSS à notre thème.Cliquez sur Modifier le code HTML :

Cliquez sur la flèche noir à gauche de
<b:skin>...</b:skin> puis cliquez n'importe où dans la boîte de code et appuyez sur Ctrl et F en même temps. Dans la boîte de recherche qui apparaît en haut à droite de la boîte de code, collez :.post-footer {Vous devrez tomber sur un code qui ressemble à ceci :
.post-footer {
margin: 20px -2px 0;
padding: 5px 10px;
color: $(post.footer.text.color);
background-color: $(post.footer.background.color);
border-bottom: 1px solid $(post.footer.border.color);
line-height: 1.6;
font-size: 90%;
}C'est ce code CSS que nous allons modifier.
Modifier le fond du pied d'article
Pour modifier la couleur de fond, remplacez$(post.footer.background.color) de la ligne suivante par le code couleur de votre choix :background-color: $(post.footer.background.color);Par exemple, si je souhaites remplacer la couleur de fond par du blanc, j'écris :
background-color: #ffffff;Modifier la bordure du pied d'article
Supprimer la bordure
Pour supprimer la bordure, remplacez la ligne suivante :border-bottom: 1px solid $(post.footer.border.color);border: none;Ajouter une(des) bordure(s)
Pour ajouter une bordure au pied d'article, ajoutez les lignes suivantes qui vous intéressent :border-top: 1px solid #CDDBC2; /* Bordure en haut */
border-left: 1px solid #CDDBC2; /* Bordure à gauche */
border-right: 1px solid #CDDBC2; /* Bordure à droite*/Remplacez les valeurs comme vous le souhaitez sachant que :
1px- correspond à l'épaisseur de la bordure en pixelssolid- correspond au style de la bordure. Elle peut être solid, dashed, dotted, double (remarque: double ne marche qu'avec une épaisseur suppérieur à 2px)#CDDBC2- correspond au code couleur
$(post.footer.border.color) de la ligne :border-bo(post.footer.border.color);Ajouter une marge entre la bordure et le contenu
Pour ajouter de l'espace entre la bordure et le contenu du pied d'article, modifiez les valeurs de la ligne :padding: 5px 10px;5px- correspond à l'espace en pixels au-dessus et en-dessous du contenu10px- correspond à l'espace à gauche et à droite du contenu
padding: 15px 20px;
Modifier l'espace autour du pied d'article
Pour modifier l'espace autour du pied d'article, remplacez la ligne :margin: 20px -2px 0;margin: 20px -2px 0 -2px;margin: au-dessus à droite en-dessous à gauche;Par exemple, je souhaites ajouter de l'espace au-dessus du pied d'article, et rectifier l'alignement à gauche et à droite pour qu'il soit aligné au texte de l'article. J'écris :
margin: 40px 0 0 0;
Modifier le texte du pied d'article de manière générale
Pour modifier la police en générale, ajoutez la ligne suivante avant le signe } :font-family: 'PT sans', sans-serif; /* Police du texte */Si vous voulez utiliser une police Google font, n'oubliez pas de l'installer avant ! ;)
Pour modifier la taille de la police, remplacez
90% de la ligne :font-size: 90%;12px par exemple.Vous pouvez également ajouter de l'espace entre les caractères, transformer le texte en majuscules, modifier l'alignement du texte, avec les codes suivants :
letter-spacing: 1px; /* Espacement des caractères en pixels */
text-transform: uppercase; /* Texte en majuscules : normal = normal | uppercase = majuscules */
text-align: center; /* Alignement du texte : left = à gauche | center = centré | right = à droite */$(post.footer.text.color) du code :color: $(post.footer.text.color);#424243 par exemple.Visuellement on obtient :

Modifier la couleur des liens de manière générale
Pour modifier la couleur des liens en général du pied de page, nous allons ajouter un nouveau code CSS à la suite de.post-footer.Collez le code suivant :
.post-footer a {
color: #FB9274; /* Couleur des liens */
}.post-footer {
margin: 40px 0 0 0;
padding: 15px 20px;
color: $(post.footer.text.color);
background-color: #ffffff;
line-height: 1.6;
font-size: 90%;
border-top: 1px solid #CDDBC2; /* Bordure en haut */
border-left: 1px solid #CDDBC2; /* Bordure à gauche */
border-right: 1px solid #CDDBC2; /* Bordure à droite*/
border-bottom: 1px solid #CDDBC2; /* Bordure en bas */
font-family: 'PT sans', sans-serif; /* Police du texte */
letter-spacing: 1px; /* Espacement des caractères en pixels */
text-transform: uppercase; /* Texte en majuscules : normal = normal | uppercase = majuscules */
text-align: center; /* Alignement du texte : left = à gauche | center = centré | right = à droite */
}
.post-footer a {
color: #FB9274; /* Couleur des liens */
}#FB9274 par celui que vous voulez.Modifier la couleur des liens du pied d'article au survol de la souris
Pour modifier la couleur des liens au survol de la souris, ajoutez le code suivant à la suite des précédents :.post-footer a:hover {
color: #F5565B; /* Couleur des liens au survol de la souris */
}Si vous voulez supprimer la soulignement des liens au survol de la souris, ajoutez la ligne suivante :
text-decoration: none; /* Supprime le soulignement du texte au survol de la souris */.post-footer a:hover {
color: #F5565B; /* Couleur des liens au survol de la souris */
text-decoration: none; /* Supprime le soulignement du texte au survol de la souris */
}
Rectifier l'alignement centré des boutons de partage de Blogger.
Pour rectifier l'alignement centré des boutons de partage, ajoutez le code suivant à la suite des précédents :/* Rectifie l'alignement centré des boutons de partage */
.post-share-buttons.goog-inline-block {
margin-left: 70px;
}
Et voilà pour aujourd'hui ! Dans les prochains tutoriels on verra comment modifier l'apparence des libellés, et du lien vers les commentaires ;)
Bon blogging !
