
Enfin un nouveau tutoriel ! Cela fait un bail, mais c'est pour une bonne cause. Je vous prépare pleins de nouveautés pour 2016 : refonte du blog, lancement de mon site professionnel, et création de nouveaux contenus rien que pour vous ! Retrouvez plus d'infos à ce sujet ici ;)
Revenons à nos moutons : ajouter un formulaire de contact dans une page !
Hop c'est parti pour les explications...
Sommaire
- Faire une sauvegarde de votre thème
- Le formulaire de contact Blogger
- Ajouter le gadget Formulaire de contact
- Couper le code du gadget dans le thème
- Déplacer le formulaire de contact
- Coller le nouveau code dans la page
- Personnaliser les textes du formulaire
- Modifier les titres des champs de saisie
- Ajouter un texte par défaut dans les champs de saisie
- Modifier le texte du bouton de validation
- Modifier l'apparence du formulaire
- Modifier la largeur du formulaire
- Centrer le formulaire sur la page
- Modifier l'apparence des titres des champs de saisie
- Modifier l'apparence des champs de saisie
- Ajouter une marge entre le texte et les bords du champ
- Changer le fond des champs de saisie
- Modifier la bordure des champs de saisie
- Modifier l'espace entre les champs de saisie
- Modifier l'apparence du texte des champs de saisie
- Modifier l'apparence du bouton valider
- Modifier la largeur du bouton valider
- Modifier le fond du bouton valider
- Modifier l'arrondi des bords du bouton valider
- Modifier la bordure du bouton valider
- Modifier la marge autour du texte du bouton valider
- Modifier le texte du bouton valider
- Modifier l'apparence du bouton valider au survol de la souris
- Dernières remarques
Faire une sauvegarde de votre thème
Comme d'habitude, faites une sauvegarde de votre thème avant toute modification de celui-ci ! Si vous faites une erreur vous pourrez facilement revenir en arrière ;)Cliquez sur Modèle à partir de votre tableau de bord et cliquez sur Sauvegarder/Restaurer en haut à droite de l'écran. Cliquez sur Télécharger le modèle complet pour faire une sauvegarde de votre thème.

Vous pourrez maintenant facilement revenir en arrière si vous faites une erreur en cliquant sur Choisissez un fichier et en sélectionnant ce fichier.
>> Plus d'informations sur la sauvegarde, et comment charger votre sauvegarde en cas d'erreur ;)
Le formulaire de contact Blogger
Nous allons utiliser le gadget Formulaire de contact fourni par Blogger. Il est directement associé à l'adresse e-mail que vous utilisez sur Blogger, et simple d'utilisation.Nous allons l'ajouter à notre blog, puis déplacer le contenu du gadget sur une page.
Ajouter le gadget Formulaire de contact
Couper le code du gadget dans le thème
Allez sur la page Mise en page à partir de votre tableau de bord. Cliquez sur Ajouter un gadget dans votre barre latérale, par exemple :
Dans la fenêtre qui s'ouvre cliquez sur l'onglet Plus de gadgets sur la gauche, puis sur Formulaire de contact :

Cliquez ensuite sur Enregistrer. Le titre de ce gadget n'apparaîtra pas, il n'est pas important.

Déplacez ensuite votre gadget à la fin de votre barre latérale, juste au cas où.

Cliquez sur Enregistrer la disposition en haut de la page.
Attention : Ne supprimez jamais ce gadget ! Sinon votre formulaire ne marchera pas !
Déplacer le formulaire de contact
Pour déplacer le formulaire de contact, nous allons supprimer le contenu à l'intérieur du gadget que nous venons d'ajouter, puis coller un nouveau code dans notre page.Cliquez sur Modèle dans le menu à gauche de l'écran, puis sur Modifier le code HTML :

Cliquez sur Accéder au widget en haut de la boîte de code. Une liste de gadgets apparaît. Cliquez sur le gadget ContactForm qui à la plus grand nombre à la fin. Ce sera 1 si vous n'avez qu'un seul gadget ContactForm. Si vous en avez déjà ajouté un avant, alors ce nombre peut être 2, 3, etc.
Dans mon exemple, j'avais déjà un gadget formulaire de contact, donc celui qui m'intéresse est le gadget nommé ContactForm2 :

Comme mon gadget se trouve dans la barre latérale, il se trouve en bas du code de mon thème.
Cliquez sur le triangle noir à gauche de la ligne contenant le nom de votre gadget (dans mon cas : ContactForm2), pour ouvrir le gadget :

Cliquez ensuite sur le triangle noir à gauche de la ligne contenant
id='main' qui vient d'apparaître. S'il n'y a pas de triangle noir, alors passez à l'étape suivante.
Sélectionnez tout le code qui se trouve entre la ligne :
<b:includable id='main'></b:includable>
Attention à bien surligner que ce qui est montré dans cette image, rien de plus, rien de moins !
Supprimez ce code. Vous devrez obtenir ceci :

Enregistrez en cliquant sur le bouton Enregistrer le modèle en haut de la page.
Coller le nouveau code dans la page
Maintenant, allez sur la page sur laquelle vous voulez ajouter votre formulaire de contact, ou créez une nouvelle page de contact.Sur la page de création/modification, cliquez sur le bouton HTML en haut à gauche de la page :

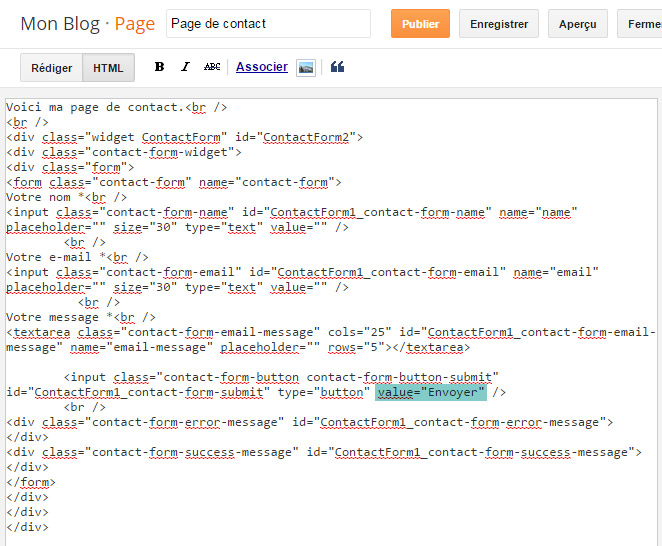
Collez, là où vous voulez qu'apparaîsse le formulaire, le code HTML suivant :
<div class="widget ContactForm" id="ContactFormX">
<div class="contact-form-widget">
<div class="form">
<form class="contact-form" name="contact-form">
Votre nom *<br />
<input class="contact-form-name" id="ContactFormX_contact-form-name" name="name" placeholder="" size="30" type="text" value="" />
<br />Votre e-mail *<br />
<input class="contact-form-email" id="ContactFormX_contact-form-email" name="email" placeholder="" size="30" type="text" value="" />
<br />Votre message *<br />
<textarea class="contact-form-email-message" cols="25" id="ContactFormX_contact-form-email-message" name="email-message" placeholder="" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactFormX_contact-form-submit" type="button" value="Envoyer" />
<br />
<div class="contact-form-error-message" id="ContactFormX_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactFormX_contact-form-success-message">
</div>
</form>
</div>
</div>
</div>Dans mon exemple, mon formulaire est ContactForm2, je remplace donc les X par 2.
Cette étape est très importante pour le fonctionnement du formulaire.
Le nom du formulaire doit correspondre !
Le nom du formulaire doit correspondre !

Voilà, vous avez ajouté votre formulaire de contact à votre page ! Passons maintenant à la personnalisation :)
Personnaliser les textes du formulaire
Modifier les titres des champs de saisie
En bleu ci-dessous vous trouverez les titres des champs de saisie, qui se trouvent au-dessus des champs. Vous pouvez remplacer ces textes par ce que vous voulez. Vous pouvez également les supprimer si vous le souhaitez :
Ajouter un texte par défaut dans les champs de saisie
Vous pouvez ajouter un texte à l'intérieur des champs de saisie, qui disparaîtra quand on entre du texte dans le champ. Pour cela repérez les termes :placeholder=""
Ajoutez le texte que vous voulez faire apparaître entre les "", comme par exemple :
placeholder="Votre nom"Modifier le texte du bouton de validation
Vous pouvez remplacer le texte qui est affiché sur le bouton de validation, en remplaçant le terme Envoyer :
Remplacez ce texte par ce que vous souhaitez.
Modifier l'apparence du formulaire
Pour modifier l'apparence du formulaire de contact, nous allons utiliser du code CSS.Enregistrez votre page, ou publiez-là : les pages n'apparaissent pas dans le flux d'articles ;)
Cliquez ensuite sur Modèle puis sur Modifier le code HTML :

Cliquez sur le triangle noir à gauche de
<b:skin>...</b:skin>. si vous ne le trouvez pas passez à l'étape suivante.
Cliquez dans la boîte de code, puis appuyez sur Ctrl et F en même temps (Cmd et F sur Mac). Une boîte de recherche doit apparaître dans la boîte de code. Si elle apparaît en haut de la page web, cliquez bien dans la boîte de code et recommencez.
Dans la boîte de recherche collez :
]]></b:skin>C'est juste au-dessus de cette ligne que nous allons coller tous les codes CSS qui suivent ;)

Pour l'instant le formulaire ressemble à ceci :

Modifier la largeur du formulaire
Pour modifier la largeur du formulaire nous allons utiliser les codes CSS suivants :#ContactForm2 .contact-form-widget {
max-width: 400px !important; /* Largeur du formulaire */
}
#ContactForm2 .contact-form-name, #ContactForm2 .contact-form-email, #ContactForm2 .contact-form-email-message {
max-width: 100% !important;
width: 100% !important;
}
]]></b:skin>#ContactForm2 .contact-form-widget {
max-width: 400px !important; /* Largeur du formulaire */
}
#ContactForm2 .contact-form-name, #ContactForm2 .contact-form-email, #ContactForm2 .contact-form-email-message {
max-width: 100% !important;
width: 100% !important;
}
]]></b:skin>
Attention ! Remplacez 2 dans ContactForm2 par le numéro de votre formulaire de contact !
Remplacez 400px dans le code suivant par la largeur souhaitée pour votre formulaire :
#ContactForm2 .contact-form-widget {
max-width: 400px !important; /* Largeur du formulaire */
}#ContactForm2 .contact-form-widget {
max-width: 100% !important; /* Largeur du formulaire */
}

Centrer le formulaire sur la page
Pour centrer le formulaire dans la zone de la page, ajoutez la ligne suivante :margin: 0 auto; /* Centre le formulaire sur la page */
#ContactForm2 .contact-form-widget {
max-width: 100% !important; /* Largeur du formulaire */
}
#ContactForm2 .contact-form-widget {
max-width: 100% !important; /* Largeur du formulaire */
margin: 0 auto; /* Centre le formulaire sur la page */
}

Modifier l'apparence des titres des champs de saisie
Pour modifier l'apparence des textes qui se trouvent au-dessus des champs des saisie, ajoutez le code CSS suivant à la suite du précédent :#ContactForm2 .contact-form {
font-family: 'Open sans', sans-serif; /* Police du texte */
font-size: 14px; /* Taille de la police du texte */
text-align: left; /* Alignement du texte : left = à gauche | center = centré | right = à droite */
color: #222222; /* Couleur du texte */
}
- Pour la police vous pouvez utiliser une police Google Fonts, par exemple.
- Augmentez ou diminuez la taille de la police en variant la valeur en pixels.
- Modifiez l'alignement du texte comme expliqué dans le commentaire en orange.
- Modifiez le code de la couleur du texte par celle que vous souhaitez utiliser. Pour trouver le code d'une couleur vous pouvez utiliser le site code-couleur.com
N'oubliez pas de remplacer le nombre 2 par le nombre de votre gadget ! ;)
On obtient :

Modifier l'apparence des champs de saisie
Pour modifier l'apparence des champs de saisie retrouvez votre code :#ContactForm2 .contact-form-name, #ContactForm2 .contact-form-email, #ContactForm2 .contact-form-email-message {
max-width: 100% !important;
width: 100% !important;
}
Commencez par ajouter la ligne suivante avant le signe } :
height: auto !important;
#ContactForm2 .contact-form-name, #ContactForm2 .contact-form-email, #ContactForm2 .contact-form-email-message {
max-width: 100% !important;
width: 100% !important;
height: auto !important;
}
Ajouter une marge entre le texte et les bords du champ
Pour ajouter une marge autour du texte, et le rendre plus lisible et aéré, ajoutez la ligne suivante :padding: 5px 5px 5px 5px !important; /* Marge au-dessus - à droite - en-dessous- à gauche du texte des champs de saisie */
#ContactForm2 .contact-form-name, #ContactForm2 .contact-form-email, #ContactForm2 .contact-form-email-message {
max-width: 100% !important;
width: 100% !important;
height: auto !important;
padding: 5px 5px 5px 5px !important; /* Marge au-dessus - à droite - en-dessous- à gauche du texte des champs de saisie */
}
- la marge au-dessus du texte
- la marge à droite du texte
- la marge sous le texte
- la marge à gauche du texte
On obtient :

Changer le fond des champs de saisie
Pour changer la couleur de fond des champs de saisie, rajoutez la ligne suivante avant le signe } :background: #F9f9f9 !important; /* Couleur de fond des champs de saisie */
#ContactForm2 .contact-form-name, #ContactForm2 .contact-form-email, #ContactForm2 .contact-form-email-message {
max-width: 100% !important;
width: 100% !important;
height: auto !important;
padding: 5px 5px 5px 5px !important; /* Marge au-dessus - à droite - en-dessous- à gauche du texte des champs de saisie */
background: #F9f9f9 !important; /* Couleur de fond des champs de saisie */
}
On obtient :

Modifier la bordure des champs de saisie
Pour modifier la bordure, ajoutez la ligne suivante :border: 1px solid #CDCDE0 !important; /* Bordure : épaisseur | style | couleur */
#ContactForm2 .contact-form-name, #ContactForm2 .contact-form-email, #ContactForm2 .contact-form-email-message {
max-width: 100% !important;
width: 100% !important;
height: auto !important;
padding: 5px 5px 5px 5px !important; /* Marge au-dessus - à droite - en-dessous- à gauche du texte des champs de saisie */
background: #F9f9f9 !important; /* Couleur de fond des champs de saisie */
border: 1px solid #CDCDE0 !important; /* Bordure : épaisseur | style | couleur */
}
- la valeur 1px par l'épaisseur en pixels souhaitée
- solid par un autre style de bordure si vous le souhaitez : solid = solide ; dashed = pointillé
- le code de la couleur de la bordure par celle que vous souhaitez
Si vous voulez supprimer la bordure, alors utilisez cette ligne à la place :
border: none !important; /* Aucune Bordure */
#ContactForm2 .contact-form-name, #ContactForm2 .contact-form-email, #ContactForm2 .contact-form-email-message {
max-width: 100% !important;
width: 100% !important;
height: auto !important;
padding: 5px 5px 5px 5px !important; /* Marge au-dessus - à droite - en-dessous- à gauche du texte des champs de saisie */
background: #F9f9f9 !important; /* Couleur de fond des champs de saisie */
border: none !important; /* Aucune Bordure */
}
Si vous voulez avoir des bordures différentes, ou seulement une par exemple, alors il faut préciser dans un premier temps aucune bordure avec la ligne :
border: none !important; /* Aucune Bordure */
- -left pour la bordure de gauche
- -right pour la bordure de droite
- -top pour la bordure supérieure
- -bottom pour la bordure inférieur
border: none !important; /* Aucune Bordure */
border-bottom: 1px solid #CDCDE0 !important; /* Bordure : épaisseur | style | couleur */
#ContactForm2 .contact-form-name, #ContactForm2 .contact-form-email, #ContactForm2 .contact-form-email-message {
max-width: 100% !important;
width: 100% !important;
height: auto !important;
padding: 5px 5px 5px 5px !important; /* Marge au-dessus - à droite - en-dessous- à gauche du texte des champs de saisie */
background: #F9f9f9 !important; /* Couleur de fond des champs de saisie */
border: none !important; /* Aucune Bordure */
border-bottom: 1px solid #CDCDE0 !important; /* Bordure : épaisseur | style | couleur */
}

Modifier l'espace entre les champs de saisie
Le moyen le plus simple d'ajouter de l'espace entre les éléments du formulaire, est d'ajouter une marge sous les champs de saisie. Pour cela, ajoutez la ligne suivante :margin-bottom: 20px !important;
#ContactForm2 .contact-form-name, #ContactForm2 .contact-form-email, #ContactForm2 .contact-form-email-message {
max-width: 100% !important;
width: 100% !important;
height: auto !important;
padding: 5px 5px 5px 5px !important; /* Marge au-dessus - à droite - en-dessous- à gauche du texte des champs de saisie */
background: #F9f9f9 !important; /* Couleur de fond des champs de saisie */
border: none !important; /* Aucune Bordure */
border-bottom: 1px solid #CDCDE0 !important; /* Bordure : épaisseur | style | couleur */
margin-bottom: 20px !important;
}
On obtient :

Modifier l'apparence du texte des champs de saisie
Pour modifier le texte des champs de saisie, collez les lignes suivantes :font-family: 'Open sans', sans-serif; /* Police du texte */
font-size: 14px; /* Taille de la police du texte */
text-align: left; /* Alignement du texte : left = à gauche | center = centré | right = à droite */
color: #555555; /* Couleur du texte */
#ContactForm2 .contact-form-name, #ContactForm2 .contact-form-email, #ContactForm2 .contact-form-email-message {
max-width: 100% !important;
width: 100% !important;
height: auto !important;
padding: 5px 5px 5px 5px !important; /* Marge au-dessus - à droite - en-dessous- à gauche du texte des champs de saisie */
background: #F9f9f9 !important; /* Couleur de fond des champs de saisie */
border: none !important; /* Aucune Bordure */
border-bottom: 1px solid #CDCDE0 !important; /* Bordure : épaisseur | style | couleur */
margin-bottom: 20px !important;
font-family: 'Open sans', sans-serif; /* Police du texte */
font-size: 14px; /* Taille de la police du texte */
text-align: left; /* Alignement du texte : left = à gauche | center = centré | right = à droite */
color: #555555; /* Couleur du texte */
}
- Pour la police vous pouvez utiliser une police Google Fonts, par exemple.
- Augmentez ou diminuez la taille de la police en variant la valeur en pixels.
- Modifiez l'alignement du texte comme expliqué dans le commentaire en orange.
- Modifiez le code de la couleur du texte par celle que vous souhaitez utiliser. Pour trouver le code d'une couleur vous pouvez utiliser le site code-couleur.com
Attention, c'est normal que le texte par défaut de vos champs de saisie ne prenne pas la couleur que vous avez entré. Cette couleur s'applique au texte que l'on entre dans le champ de saisie :

Modifier l'apparence du bouton valider
Pour modifier l'apparence du bouton, collez le code CSS suivant :#ContactForm2 .contact-form-button-submit {
height: auto !important;
}
]]></b:skin>
#ContactForm2 .contact-form-button-submit {
height: auto !important;
}
]]></b:skin>
N'oubliez pas de remplacer le nombre 2 par le nombre de votre gadget !
Modifier la largeur du bouton valider
Pour modifier la largeur du bouton valider ajoutez la ligne suivante :width: 400px !important; /* Largeur du bouton valider */
#ContactForm2 .contact-form-button-submit {
height: auto !important;
width: 400px !important; /* Largeur du bouton valider */
}
#ContactForm2 .contact-form-button-submit {
height: auto !important;
width: 100% !important; /* Largeur du bouton valider */
}
Pour centrer le bouton, rajoutez :
margin: 0 auto !important; /* Centre le bouton valider */
#ContactForm2 .contact-form-button-submit {
height: auto !important;
width: 100% !important; /* Largeur du bouton valider */
margin: 0 auto !important; /* Centre le bouton valider */
}
Modifier le fond du bouton valider
Pour modifier le fond du bouton valider, rajoutez la ligne :background: #CDCDE0 !important; /* Fond du bouton valider */
#ContactForm2 .contact-form-button-submit {
height: auto !important;
width: 100% !important; /* Largeur du bouton valider */
margin: 0 auto !important; /* Centre le bouton valider */
background: #CDCDE0 !important; /* Fond du bouton valider */
}
Modifier l'arrondi des bords du bouton valider
Par défaut le bouton valider a les bords légèrement arrondi. Vous pouvez accentuer cet effet ou le supprimer.Pour modifier l'arrondi, ajoutez les lignes :
-webkit-border-radius: 5px 5px 5px 5px !important; /* Arrondi des bords du bouton valider */
border-radius: 5px 5px 5px 5px !important; /* Arrondi des bords du bouton valider */
Remplacez les valeurs 5px par celles de votre choix en sachant qu'elles correspondent dans l'ordre à :
- l'arrondi en haut à gauche
- l'arrondi en haut à droite
- l'arrondi en bas à droite
- l'arrondi en bas à gauche
Pour supprimer l'arrondi, remplacer les valeurs 5px par 0 comme ceci :
#ContactForm2 .contact-form-button-submit {
height: auto !important;
width: 100% !important; /* Largeur du bouton valider */
margin: 0 auto !important; /* Centre le bouton valider */
background: #CDCDE0 !important; /* Fond du bouton valider */
-webkit-border-radius: 0 !important; /* Arrondi des bords du bouton valider */
border-radius: 0 !important; /* Arrondi des bords du bouton valider */
}Modifier la bordure du bouton valider
Pour modifier la bordure par défaut du bouton valider, ajoutez la ligne :border: 1px solid #9696C5 !important; /* Bordure du bouton valider : épaisseur | style | couleur */
#ContactForm2 .contact-form-button-submit {
height: auto !important;
width: 100% !important; /* Largeur du bouton valider */
margin: 0 auto !important; /* Centre le bouton valider */
background: #CDCDE0 !important; /* Fond du bouton valider */
-webkit-border-radius: 0 !important; /* Arrondi des bords du bouton valider */
border-radius: 0 !important; /* Arrondi des bords du bouton valider */
border: 1px solid #9696C5 !important; /* Bordure du bouton valider : épaisseur | style | couleur */
}
- la valeur 1px par l'épaisseur en pixels souhaitée
- solid par un autre style de bordure si vous le souhaitez : solid = solide ; dashed = pointillé
- le code de la couleur de la bordure par celle que vous souhaitez
Si vous voulez supprimer la bordure, alors utilisez cette ligne à la place :
border: none !important; /* Aucune Bordure */
#ContactForm2 .contact-form-button-submit {
height: auto !important;
width: 100% !important; /* Largeur du bouton valider */
margin: 0 auto !important; /* Centre le bouton valider */
background: #CDCDE0 !important; /* Fond du bouton valider */
-webkit-border-radius: 0 !important; /* Arrondi des bords du bouton valider */
border-radius: 0 !important; /* Arrondi des bords du bouton valider */
border: none !important; /* Aucune Bordure */
}
De même que pour les champs de saisie, si vous voulez avoir des bordures différentes, ou seulement une par exemple, alors il faut préciser dans un premier temps aucune bordure avec la ligne :
border: none !important; /* Aucune Bordure */
- -left pour la bordure de gauche
- -right pour la bordure de droite
- -top puor la bordure supérieure
- -bottom pour la brodure inférieur
Visuellement on obtient :

Modifier la marge autour du texte du bouton valider
Pour ajouter une marge autour du texte du bouton valider, ajoutez la ligne suivante :padding: 5px 5px 5px 5px !important; /* Marge au-dessus - à droite - en-dessous- à gauche du texte du bouton valider */
#ContactForm2 .contact-form-button-submit {
height: auto !important;
width: 100% !important; /* Largeur du bouton valider */
margin: 0 auto !important; /* Centre le bouton valider */
background: #CDCDE0 !important; /* Fond du bouton valider */
-webkit-border-radius: 0 !important; /* Arrondi des bords du bouton valider */
border-radius: 0 !important; /* Arrondi des bords du bouton valider */
border: 1px solid #9696C5 !important; /* Bordure du bouton valider : épaisseur | style | couleur */
padding: 5px 5px 5px 5px !important; /* Marge au-dessus - à droite - en-dessous- à gauche du bouton valider */
}
- la marge au-dessus du texte
- la marge à droite du texte
- la marge sous le texte
- la marge à gauche du texte
Modifier le texte du bouton valider
Comme pour le texte des champs de saisie, ajoutez les lignes :font-family: 'Open sans', sans-serif !important; /* Police du texte */
font-size: 13px !important; /* Taille de la police du texte */
text-align: center !important; /* Alignement du texte : left = à gauche | center = centré | right = à droite */
color: #484886 !important; /* Couleur du texte */
#ContactForm2 .contact-form-button-submit {
height: auto !important;
width: 100% !important; /* Largeur du bouton valider */
margin: 0 auto !important; /* Centre le bouton valider */
background: #CDCDE0 !important; /* Fond du bouton valider */
-webkit-border-radius: 0 !important; /* Arrondi des bords du bouton valider */
border-radius: 0 !important; /* Arrondi des bords du bouton valider */
border: 1px solid #9696C5 !important; /* Bordure du bouton valider : épaisseur | style | couleur */
padding: 5px 5px 5px 5px !important; /* Marge au-dessus - à droite - en-dessous- à gauche du bouton valider */
font-family: 'Open sans', sans-serif !important; /* Police du texte */
font-size: 13px !important; /* Taille de la police du texte */
text-align: center !important; /* Alignement du texte : left = à gauche | center = centré | right = à droite */
color: #484886 !important; /* Couleur du texte */
}
- Pour la police vous pouvez utiliser une police Google Fonts, par exemple.
- Augmentez ou diminuez la taille de la police en variant la valeur en pixels.
- Modifiez l'alignement du texte comme expliqué dans le commentaire en orange.
- Modifiez le code de la couleur du texte par celle que vous souhaitez utiliser. Pour trouver le code d'une couleur vous pouvez utiliser le site code-couleur.com
Vous pouvez, si vous le voulez, ajouter également les lignes suivantes :
font-weight: normal !important; /* Graisse du texte : normal = normal | bold = gras */
text-transform: uppercase !important; /* Transformation du texte : uppercase = majuscules | lowercase = minuscules | initial = normal */
letter-spacing: 2px !important; /* Espace entre les caractères du texte */
#ContactForm2 .contact-form-button-submit {
height: auto !important;
width: 100% !important; /* Largeur du bouton valider */
margin: 0 auto !important; /* Centre le bouton valider */
background: #CDCDE0 !important; /* Fond du bouton valider */
-webkit-border-radius: 0 !important; /* Arrondi des bords du bouton valider */
border-radius: 0 !important; /* Arrondi des bords du bouton valider */
border: 1px solid #9696C5 !important; /* Bordure du bouton valider : épaisseur | style | couleur */
padding: 5px 5px 5px 5px !important; /* Marge au-dessus - à droite - en-dessous- à gauche du bouton valider */
font-family: 'Open sans', sans-serif !important; /* Police du texte */
font-size: 13px !important; /* Taille de la police du texte */
text-align: center !important; /* Alignement du texte : left = à gauche | center = centré | right = à droite */
color: #484886 !important; /* Couleur du texte */
font-weight: normal !important; /* Graisse du texte : normal = normal | bold = gras */
text-transform: uppercase !important; /* Transformation du texte : uppercase = majuscules | lowercase = minuscules | initial = normal */
letter-spacing: 2px !important; /* Espace entre les caractères du texte */
}

Modifier l'apparence du bouton valider au survol de la souris
Maintenant on va modifier l'apparence du bouton valider, quand on le survol avec la souris.Tout d'abord il faut spécifier l'apparence du curseur. Par défaut le curseur ne change pas quand on le survol avec la souris, il faut changer ceci pour que l'on comprenne que c'est un "lien".
Collez le code CSS suivant :
#ContactForm2 .contact-form-button-submit:hover {
cursor: pointer;
}
]]></b:skin>
#ContactForm2 .contact-form-button-submit:hover {
cursor: pointer;
}
]]></b:skin>
N'oubliez pas de remplacer le nombre 2 par le nombre de votre gadget !
Changer l'apparence du bouton
A vous de décider maintenant ce que vous voulez changer en survolant le bouton avec la souris.Voulez-vous changer le fond, la bordure, la couleur du texte ? Spécifiez ce que vous voulez changer dans le code CSS ci-dessus.
Par exemple, si je souhaite modifier la couleur du fond, j'ajoute la ligne :
background: #ffffff !important;
#ContactForm2 .contact-form-button-submit:hover {
cursor: pointer;
background: #ffffff !important;
}
N'oubliez pas de remplacer le nombre 2 par le nombre de votre gadget !
Ce qui donne :

Basez-vous sur les éléments du code CSS du bouton quand il n'est pas survolé par la souris, et n'ajoutez que les paramètres que vous voulez changer dans ce nouveau code ;)
Sauvegardez, et voilà vous avez maintenant un joli formulaire de contact dans votre page ! ;)
Dernières remarques
- Ne supprimez pas le gadget Formulaire de contact dans Mise en Page ! Sinon il ne marchera plus !
- Assurez-vous d'avoir bien remplacé tous les 2 dans ContactForm2 par le nombre de votre formulaire de contact ! Vérifiez dans la partie HTML et dans tous les codes CSS de ce tutoriel !
