
Aujourd'hui je vais vous expliquer comment personnaliser la barre de navigation que nous avons créé dans la 1ère partie de ce tutoriel.
Pour l'instant notre barre de navigation ressemble à ça :

- Changer la couleur du fond
- Enlever et changer la couleur, le style, la taille de la bordure
- Changer la police, la couleur, la taille du texte
- Modifier un lien quand survolé avec la souris
- Centrer la barre de navigation
psst ! Un bonus vous attend à la fin du tutoriel :
Un tutoriel exclusif pour afficher un texte ou une image au survol d'un lien du menu !
Un tutoriel exclusif pour afficher un texte ou une image au survol d'un lien du menu !
Introduction
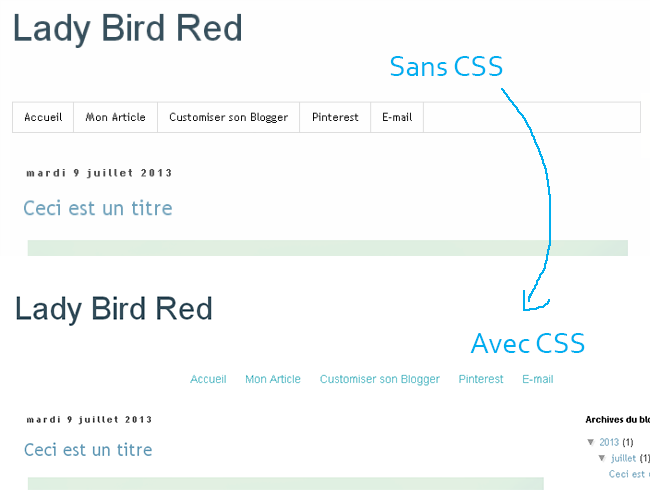
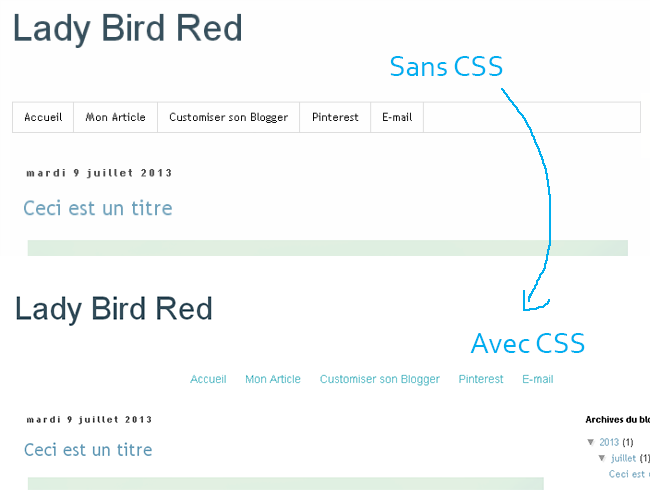
Pour personnaliser le visuel votre barre de navigation, comme tout autre partie de votre blog, il faut modifier son CSS.
Qu'est-ce que le CSS ? C'est un code qui défini le rendu visuel des différentes parties d'une page web.
Il se construit comme ceci :
Quelques règles à respecter quand on écrit en CSS :
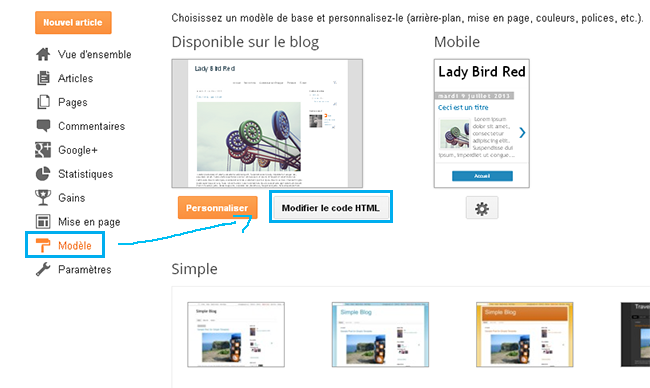
Ensuite ouvrez votre tableau de bord, et cliquez sur Modèle dans le menu à gauche de la page, puis sur Modifier le code HTML :

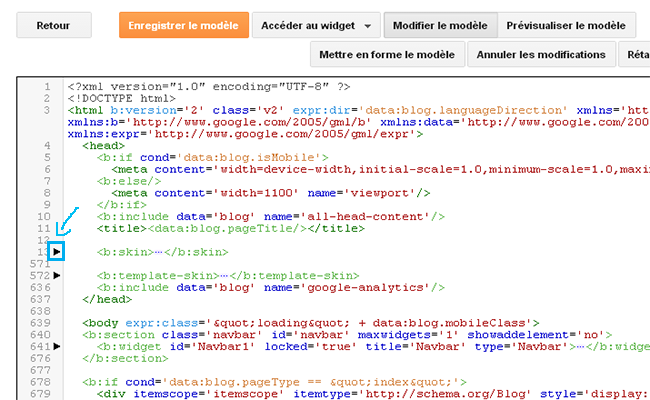
Repérez la ligne de code <b:skin>...</b:skin> :
Et cliquez sur le triangle noir à sa gauche :

On va cherche le code CSS, il définit le visuel de notre blog.
Pour ceci faites une recherche : cliquez n'importe où dans la boite de code, puis appuyez sur Ctrl et F en même temps. Une fenêtre de recherche apparaît en haut à droite de la boîte comme ceci :

Tapez /* Tabs et appuyez sur Entrer.
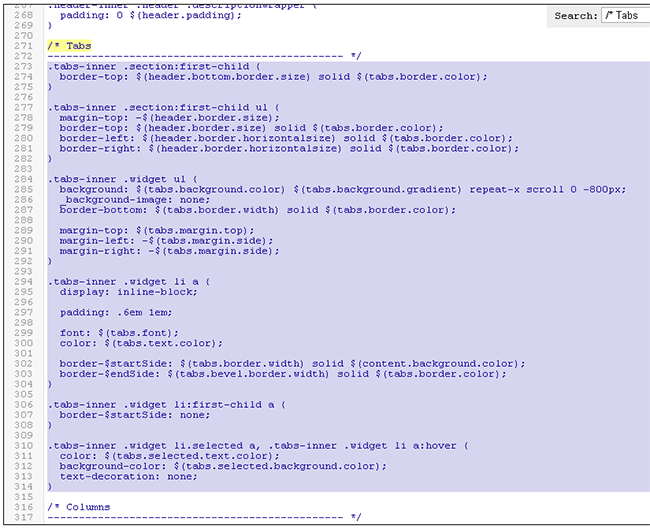
Vous serrez redirigé vers cette partie :

Pour faire au plus simple, copiez ce code :

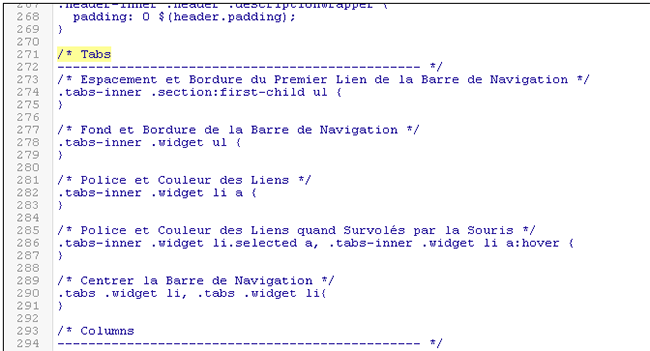
Vous obtenez donc :

Notez les commentaires, ils permettent de savoir à quoi servent les codes qui les suivent.
Comme vous pouvez le voir, pour l'instant nous n'avons précisé aucun paramètre ni valeur.
Maintenant on va voir comment :
La marge est l'espacement avant, après, à gauche, à droite de l'élément. Les valeurs que l'on peut utiliser sont en pixels comme ceci :
On peut aussi ajuster la taille et la couleur de la bordure :
Exemple :
Je vous conseille Code-couleur, un site pratique qui donne les codes et des palettes de couleurs.
La marge et la bordure peuvent être réglées pour tous les bords de l'élément en même temps, dans ce cas on écrit simplement la propriété comme vu ci-dessus.
Si on veut spécifier la propriété pour seulement un bord de l'élément, on ajoute :
Exemple:
Qu'est-ce que le CSS ? C'est un code qui défini le rendu visuel des différentes parties d'une page web.
Il se construit comme ceci :
Où :.nom {propriété-1: valeur;propriété-2: valeur; }
- .nom désigne l'élément dont on veut définir les propriétés visuelles.
- propriété est la propriété dont on défini la valeur.
Exemple : pour la propriété couleur on défini la valeur rouge.
Quelques règles à respecter quand on écrit en CSS :
- Les propriétés visuelles de l'élément sont toujours entouré de 2 crochets { et }
- Ne jamais mettre d'espace avant les ":" et les ";" !
- Toujours finir une ligne de valeurs avec un point-virgule ";" sans espace après !
Dans le code CSS on peut écrire des commentaires qui ne sont pas affiché sur la page web, mais qui servent de repère. Ces commentaires se présentent sous la forme :
/* Ceci est un Commentaire */Trouver le code
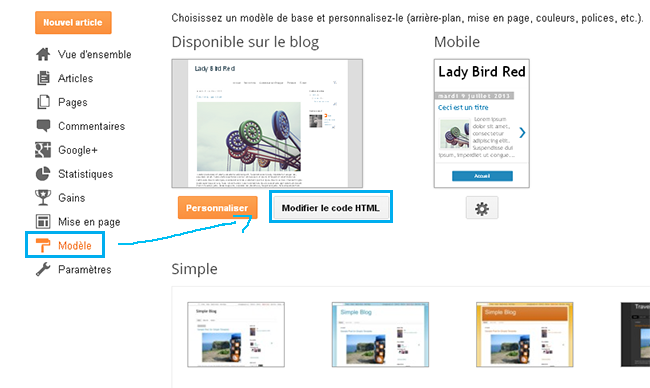
Tout d'abord il faut sauvegarder votre blog comme expliqué au premier tutoriel !Ensuite ouvrez votre tableau de bord, et cliquez sur Modèle dans le menu à gauche de la page, puis sur Modifier le code HTML :

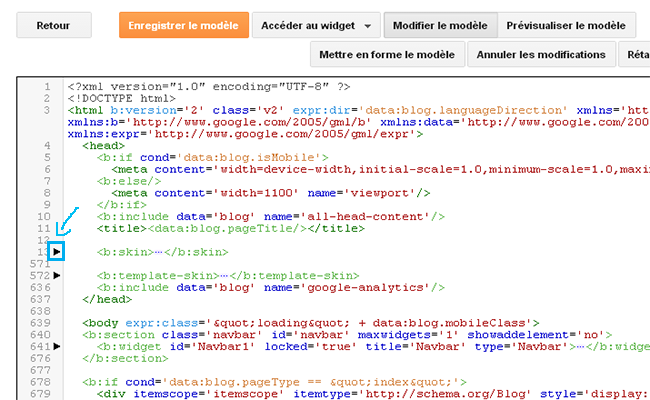
Repérez la ligne de code <b:skin>...</b:skin> :
Et cliquez sur le triangle noir à sa gauche :

On va cherche le code CSS, il définit le visuel de notre blog.
Pour ceci faites une recherche : cliquez n'importe où dans la boite de code, puis appuyez sur Ctrl et F en même temps. Une fenêtre de recherche apparaît en haut à droite de la boîte comme ceci :

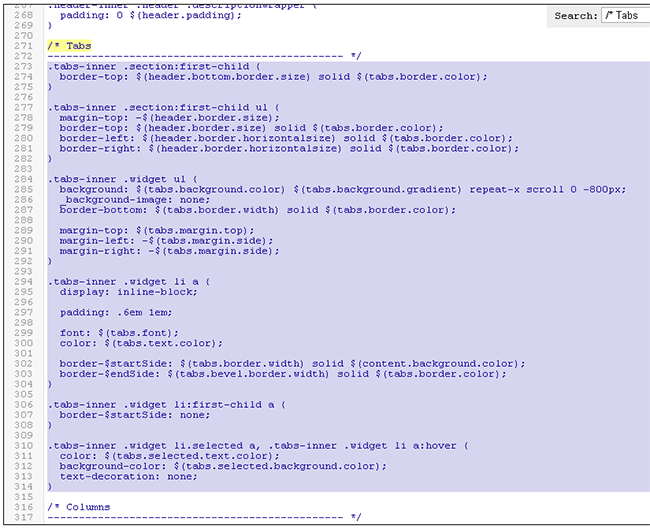
Tapez /* Tabs et appuyez sur Entrer.
Vous serrez redirigé vers cette partie :

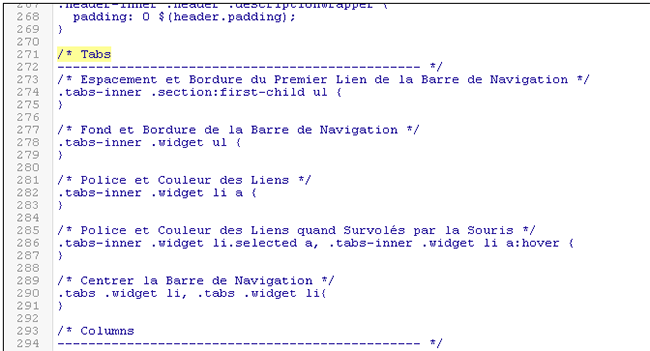
Pour faire au plus simple, copiez ce code :
/* Espacement et Bordure du Premier Lien de la Barre de Navigation */
.tabs-inner .section:first-child ul {
}
/* Fond et Bordure de la Barre de Navigation */
.tabs-inner .widget ul {
}
/* Police et Couleur des Liens */
.tabs-inner .widget li a {
}
/* Police et Couleur des Liens quand Survolés par la Souris */
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
}
/* Centrer la Barre de Navigation */
.tabs .widget li, .tabs .widget li {
}
Vous obtenez donc :

Notez les commentaires, ils permettent de savoir à quoi servent les codes qui les suivent.
Comme vous pouvez le voir, pour l'instant nous n'avons précisé aucun paramètre ni valeur.
Maintenant on va voir comment :
- Changer la couleur du fond
- Enlever et changer la couleur, le style, la taille de la bordure
- Changer la police, la couleur, la taille du texte
- Modifier un lien quand survolé avec la souris
- Centrer la barre de navigation
Changer l'espacement et la bordure
Les paramètres que nous allons utiliser ici sont :- margin : définit la marge de l'élément
- border : définit la bordure de l'élément
La marge est l'espacement avant, après, à gauche, à droite de l'élément. Les valeurs que l'on peut utiliser sont en pixels comme ceci :
margin: 10px;margin: none;- Un simple trait : solid
- Un trait en pointillés (traits) : dashed
- Un trait en pointillés (points) : dotted
- Un trait double : double
- Aucun trait : none
On peut aussi ajuster la taille et la couleur de la bordure :
- border-color : définit la couleur de la bordure (code hexadécimal)
- border-width : définit la taille de la bordure (pixels)
Exemple :
border: solid;
border-color: #333333;
border-width: 1px;Je vous conseille Code-couleur, un site pratique qui donne les codes et des palettes de couleurs.
La marge et la bordure peuvent être réglées pour tous les bords de l'élément en même temps, dans ce cas on écrit simplement la propriété comme vu ci-dessus.
Si on veut spécifier la propriété pour seulement un bord de l'élément, on ajoute :
- -top : bord supérieur de l'élément
- -bottom : bord inférieur de l'élément
- -left : bord gauche de l'élément
- -right : bord droit de l'élément
Exemple:
border-top : dashed;
border-left : solid;
Il suffit maintenant d'inclure ces codes dans notre code CSS.
Aller à cette partie :
Par exemple, si je veux :
J'écris :

La valeur du fond peut être :




Aller à cette partie :
/* Fond et Bordure de la Barre de Navigation */
.tabs-inner .widget ul {
}Par exemple, si je veux :
- 10 pixels (10px) de marge au-dessus et en-dessous de ma barre de navigation
- Une bordure simple (solid) de 2 pixels en-dessous de couleur bleu (#4BB5C1)
- Une bordure en pointillés (traits: dashed) de 1 pixel au-dessus de couleur verte (#96CA2D)
J'écris :
/* Fond et Bordure de la Barre de Navigation */
.tabs-inner .widget ul {
margin-top: 10px;
margin-bottom: 10px;
border-bottom: solid;
border-bottom-color: #4BB5C1;
border-bottom-width: 2px;
border-top: dashed;
border-top-color: #96CA2D;
border-top-width: 1px;
}
Changer la couleur du fond de la barre de navigation
Pour changer la couleur de fond, nous allons utiliser le paramètre :- background : définit le fond de l'élément
La valeur du fond peut être :
- Une couleur : code hexadécimal. Par exemple #222222
- Une image : url(http://adresse-image.html)
Pour l'image il faut d'abord la mettre sur internet (sur Photobucket par exemple) et coller le lien vers l'image entre les parenthèses.
Si l'image n'est pas assez grande, on peut la répéter dans tout le fond. Pour cela on rajoute -repeat.
Une image peut être répétée horizontalement (valeur : x) ou verticalement (valeur : y)
Si l'image n'est pas assez grande, on peut la répéter dans tout le fond. Pour cela on rajoute -repeat.
Une image peut être répétée horizontalement (valeur : x) ou verticalement (valeur : y)
Par exemple, si je veux que ma barre de navigation ait un fond de couleur crème (#EFECCA), j'écris :
background: #EFECCA;background: url(http://www.pixeden.com/media/k2/galleries/93/001-subtle-light-pattern-background-texture.jpg);
background-repeat: x;/* Fond et Bordure de la Barre de Navigation */
.tabs-inner .widget ul {
}/* Fond et Bordure de la Barre de Navigation */
.tabs-inner .widget ul {
background: #EFECCA;
}
Changer la police, la couleur et la taille du texte
Pour modifier le texte nous allons utiliser :- font-family : définit la police d'un texte (nom de la police)
- color : définit la couleur d'un texte (code hexadécimal)
- font-size : définit la taille du texte (en pixels)
- text-decoration : définit la décoration du texte
- font-style : définit le style du texte (gras, italique, oblique)
- margin : définit la marge de l'élément
- border : définit la bordure de l'élément
Pour la police (font-family) la valeur à indiquer est le nom de la police. Par exemple :
- Times New Roman
- Arial
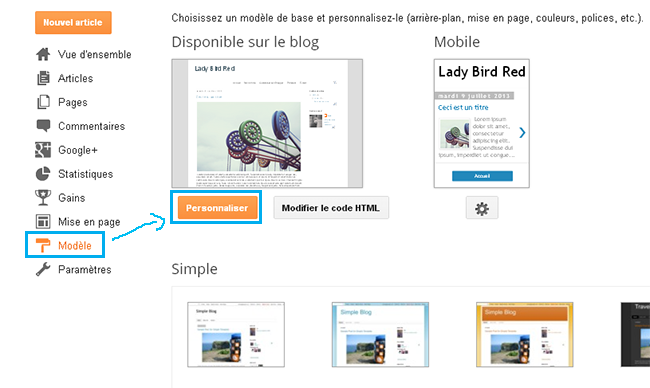
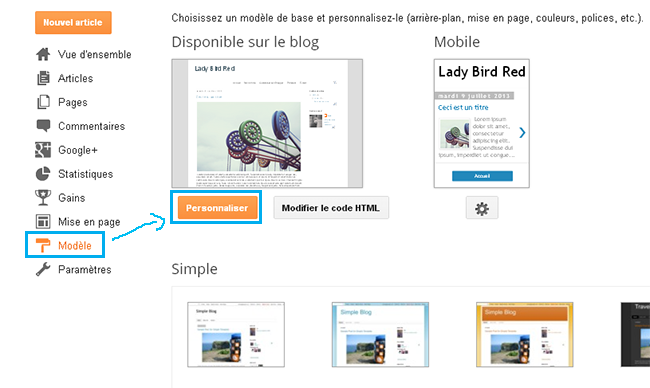
Pour voir les polices utilisables sous Blogger allez sur votre tableau de bord. Cliquez sur Modèle dans le menu à gauche, puis sur Personnaliser :

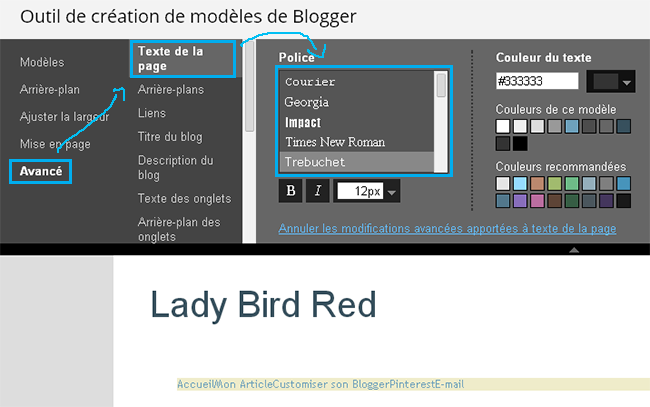
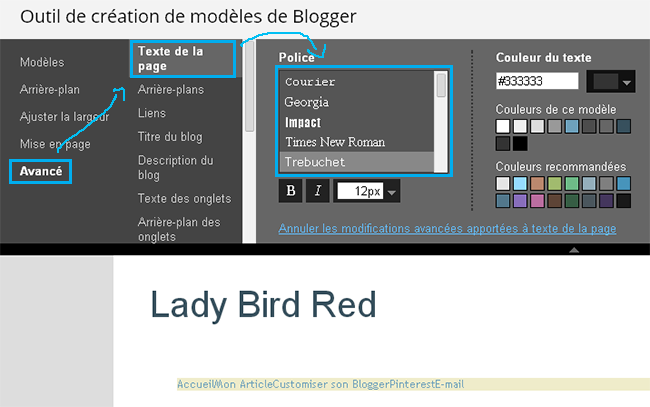
Cliquez ensuite sur Avancé. Vous verrez dans la partie Texte de la page la liste des polices installés sous Blogger :

Recopiez ensuite le nom de la police souhaitée.
Par exemple, si je veux que le texte de mon menu soit en Nobile. J'écris :
font-family: Nobile;
Pour le style (font-style) du texte on peut préciser :
Pour la décoration (text-decoration) du texte on peut préciser :
Pour la couleur, comme nous l'avons vu précédemment, il faut indiquer le code hexadécimal de la couleur souhaitée. Et on indique la taille de la police en pixels ou en em.
Nous allons inclure ce code dans la partie suivante :
J'écris :

Pour utiliser le paramètre border au lieu de souligner le texte, il faudra ajouter un code CSS :
Dans le partie suivante :
En reprenant l'exemple ci-dessus, si au lieu d'avoir un texte souligné, je veux qu'il ait une bordure inférieur de la même couleur, j'écris :

Cette méthode permet de contrôler l'espace entre le texte et sa bordure.
J'écris :


Dans la prochaine partie je vous proposerai quelques exemples avec leurs codes ;)
- Texte en gras : bold
- Texte en italique : italic
- Texte oblique : oblique
- Texte normal : normal
Pour la décoration (text-decoration) du texte on peut préciser :
- Trait sous le texte : underline
- Trait sur le texte : overline
- Trait au milieu du texte : line-through
- Aucun trait : none
Pour la couleur, comme nous l'avons vu précédemment, il faut indiquer le code hexadécimal de la couleur souhaitée. Et on indique la taille de la police en pixels ou en em.
Nous allons inclure ce code dans la partie suivante :
/* Police et Couleur des Liens */
.tabs-inner .widget li a {
}- En police Arial
- En 14 pixels (14px)
- En italique (italic)
- Sous-ligné (underline)
- De couleur bleu (#4BB5C1)
- Avec une marge après le texte (à droite) de 20 pixels (20px)
J'écris :
/* Police et Couleur des Liens */
.tabs-inner .widget li a {
font-family: Arial;
font-size: 14px;
font-style: italic;
text-decoration: underline;
color: #4BB5C1;
margin-right: 20px;
}
Pour utiliser le paramètre border au lieu de souligner le texte, il faudra ajouter un code CSS :
/* Visibilité de la Bordure des Liens */
.tabs .widget ul {
overflow: visible;
}Dans le partie suivante :
/* Espacement et Bordure du Premier Lien de la Barre de Navigation */
.tabs-inner .section:first-child ul {
}En reprenant l'exemple ci-dessus, si au lieu d'avoir un texte souligné, je veux qu'il ait une bordure inférieur de la même couleur, j'écris :
/* Police et Couleur des Liens */
.tabs-inner .widget li a {
font-family: Arial;
font-size: 14px;
font-style: italic;
border-bottom: solid;
border-bottom-color: #4BB5C1;
border-bottom-width: 1px;
color: #4BB5C1;
margin-right: 20px;
}
/* Visibilité de la Bordure des Liens */
.tabs .widget ul {
overflow: visible;
}
Cette méthode permet de contrôler l'espace entre le texte et sa bordure.
Modifier le lien quand survolé par la souris
On peut préciser les paramètres du lien quand il est survolé par la souris. Pour cela, on indique les paramètres à changer dans cette partie :/* Police et Couleur des Liens quand Survolés par la Souris */
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
}- La taille du texte : font-size
- La couleur du texte : color
- La police : font-family
- Le style du texte : font-style
- La décoration du texte : text-decoration
Pa exemple, je veux que mes liens soient :
- En police Arial
- En 14 pixels (14px)
- De couleur bleu (#4BB5C1)
- Avec un espace de 20 pixels (20px) après le lien
- Quand survolés : le texte devient italique (italic), sous-ligné (underline) et de couleur vert (#96CA2D)
J'écris :
/* Police et Couleur des Liens */
.tabs-inner .widget li a {
font-family: Arial;
font-size: 14px;
color: #4BB5C1;
margin-right: 20px;
}
/* Police et Couleur des Liens quand Survolés par la Souris */
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
font-style: italic;
text-decoration: underline;
color: #96CA2D;
}
N'oubliez pas !
Un tutoriel exclusif pour afficher un texte ou une image au survol d'un lien du menu vous attend à la fin du tutoriel !
Un tutoriel exclusif pour afficher un texte ou une image au survol d'un lien du menu vous attend à la fin du tutoriel !
Centrer la barre de navigation
Pour centrer le barre de navigation nous allons simplement copier les paramètres suivants :display: inline;
float: none;/* Centrer la Barre de Navigation */
.tabs .widget li, .tabs .widget li {
}/* Centrer la Barre de Navigation */
.tabs .widget li, .tabs .widget li {
display: inline;
float: none;
}- text-align : définit l'alignement du texte d'un élément
Pour centrer le texte dans la barre de navigation, on ajoute ce paramètre avec la valeur center au code que nous avons utilisé pour définir le fond et la bordure, comme suit :
/* Fond et Bordure de la Barre de Navigation */
.tabs-inner .widget ul {
text-align: center;
}
Conclusion
Et voilà ! Vous connaissez maintenant les bases pour modifier l'apparence de votre barre de navigation !Dans la prochaine partie je vous proposerai quelques exemples avec leurs codes ;)
Tutoriel exclusif
Comment afficher un texte / une image au survol d'un lien du menu !
